在之前一篇文章中已经介绍了酱爆视频的技术上细节知识,今天我们继续来看看关于酱爆视频的设计问题,之前也说过了,因为应用是我一个人业余时间开发的,所以没有没有设计给我设计图切图等,所以关于应用的资源问题,我就是用了两种方式:
第一种:是去反编译被人的app弄他的icon资源,比如下面是网易云音乐的的icon资源:
为什么选择网易云音乐呢?因为他的app的主颜色和我的app类似接近,那么内部的icon配色肯定也是我想要的。所以在这种方式操作之前需要去浏览多个app样式,找到自己想要抄的目标app!
第二种:直接去网站获取,这里介绍一个比较好的免费获取资源的网站:https://www.easyicon.net/,比如这里我们输入一个设置关键词:
然后就出现了一些icon的,但是会发现这些icon配色很不规律,所以需要耐心的找到符合自己app配色的icon即可。
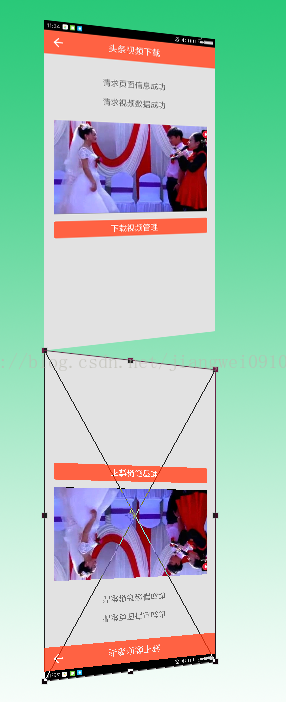
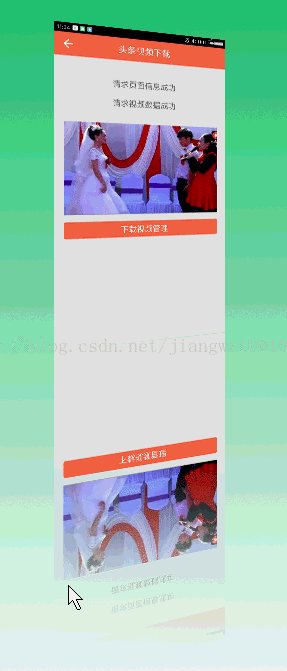
上面就介绍了大致两种方式去解决应用中的icon问题,当然我们还有一种方式就是应用中用到的简单背景图可以使用xml来解决,就不需要切图了。这样既方便也节省资源。其实我就是借助了这三种方式解决应用的资源问题,但是我有足够的的耐心去找去调。直到我自己看着满意为止!但是今天我们主要来介绍如何使用PS给我们的应用设计海报图,关于海报宣传图的,大家都不陌生,就是应用发布或者宣传的时候用到。本文就来教大家如何自己动手设计海报宣传图,这里主要分为横屏和竖屏两种,先来大致看一下效果:
竖屏海报图
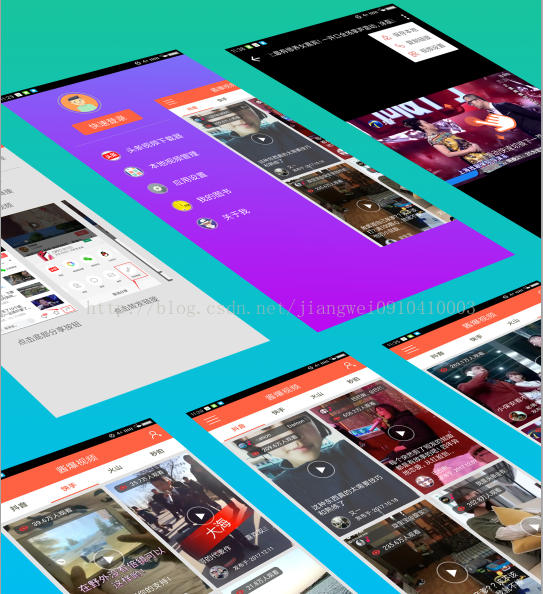
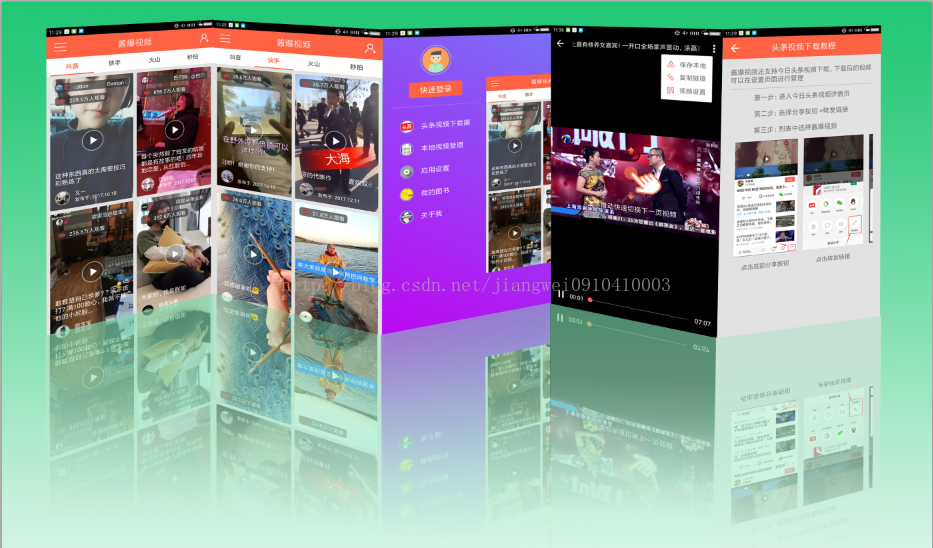
横屏海报图
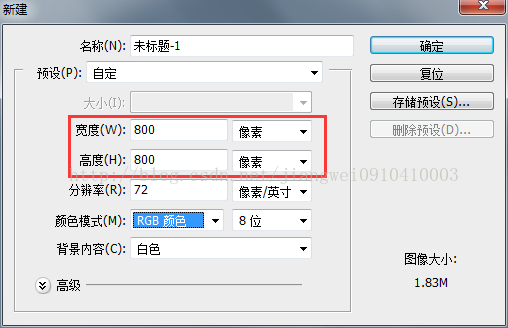
好了,下面就来看看如何进行操作PS,首先我们准备好资源,就是app的截图文件,然后打开PS,新建画布:
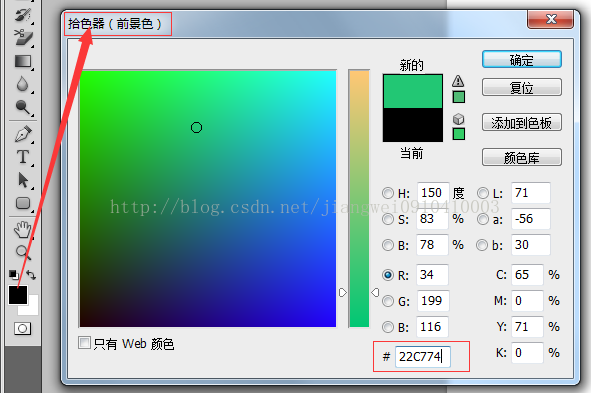
这里再说一遍,PS中的画布就相当于美术课中的画板,而图层就是一张一张画纸,可以叠加放在画板上的!然后利用渐变上下拉出一个渐变背景色,首先我们需要设置前景色:
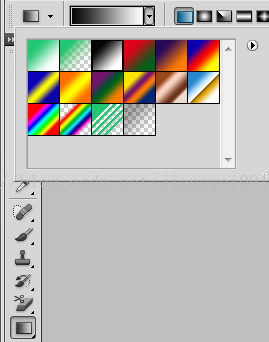
然后选择渐变器:
设置好渐变色之后的效果:
然后就在画布上从下往上拉渐变了:
拉完之后背景色就是一个渐变效果了,然后我们把应用的截图弄到PS中,直接拖图片到PS中即可:
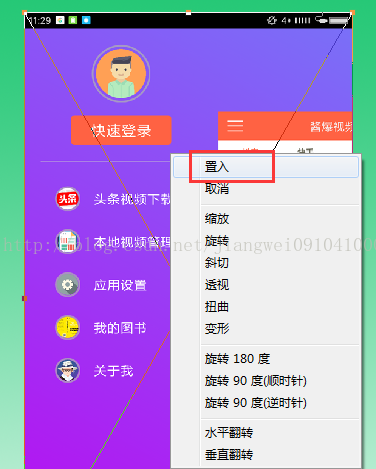
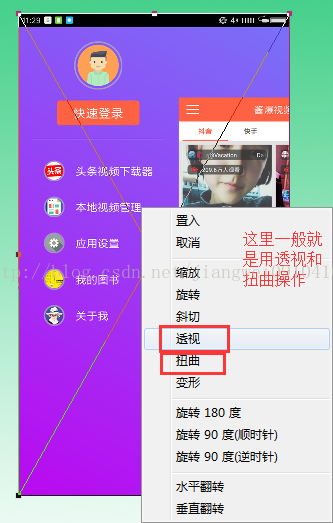
不过一般拖进来的时候都是编辑状态,所谓图片的编辑状态就是可以对图片进行操作,比如旋转,缩放等。当然编辑图片以及其他元素都是用快捷键Ctrl+T即可。这里为了后面能操作,必须选择置入,不然后面的没法操作这个图片的图层。这里为了制作上面的折叠效果,都是用透视和扭曲来操作的:
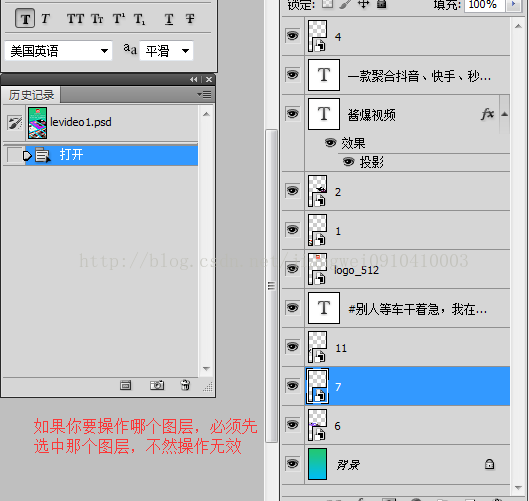
主要有8个操作点,可以通过这8个点来进行操作图片,当然我们如果想操作一个图层之前必须先选中图层:
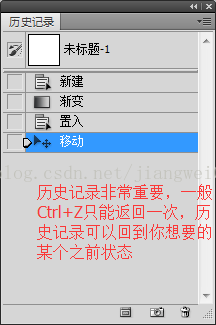
在PS中我们会经常操作有误想撤回,但是Ctrl+Z只能撤回上一次,所以需要借助一个常用功能叫做历史记录:
如果想回到哪个状态,直接点击即可。通过慢慢调试扭曲或者透视,就变成如下效果:
后面还有几张图片,这里就不在一一介绍操作了,操作都是类似的:
这样就会看到有图片的切入折叠效果了。后面再加入文字即可:
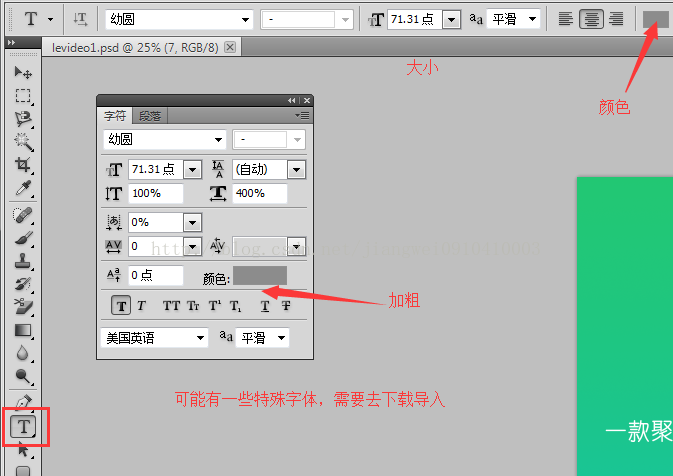
PS中添加文字比较简单:
这样我们就把竖屏的海报图设计完了,下面再来看一下横屏的海报图,这里和竖屏不一样的是如何设置倒影效果,这个也比较简单,主要利用图层的蒙版效果即可,首先我们调整好原始图层的图片效果之后,然后Ctrl+J复制一个图层出来:
对复制图层选择垂直翻转,然后在进行透视或者扭曲来调节连在一起效果:
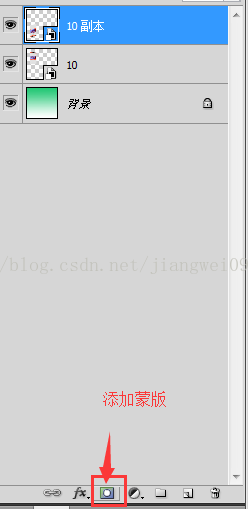
调整完了之后,选中选择的图层,添加蒙版:
然后去选择渐变器:
从图片的下方往上拉:
然后最终的设计效果如下:
好了到这里,我们就把横竖屏的海报图设计完了,看到这里我们发现在操作的过程很痛苦,但是看到结果还是不错的,当然也有很多瑕疵,主要是我不想在调了很累,感兴趣的同学自己去慢慢调吧,本文的目的其实就一个教大家使用PS技术,有的同学会好奇我们不是逆向吗?怎么整PS了,其实我也不知道,我只知道我会的技能都想给你们说一下,而且也算是酱爆这个视频的相关的知识吧!感兴趣的同学没事可以周末在家整一整,下载地址:链接: https://pan.baidu.com/s/1htE7iOc 密码: 75sp
《Android应用安全防护和逆向分析》

更多内容:点击这里
关注微信公众号,最新技术干货实时推送



转载请注明:尼古拉斯.赵四 » 全球首款短视频聚合应用「酱爆视频」设计横竖屏的海报宣传图