作为一个合格的程序猿,我们都曾经遇到过一个问题,就是UI设计之间的沟通问题,虽然产品是我们需要去尽情的撕逼对象,但是有时候UI也是需要我们苦逼的面对,因为他们设计的时候需要灵感,而这个灵感往往成了他们出图拖延症的潜台词,而UI设计的逼格在这个装逼界是最高的,又不能得罪,你要是催他,他就说你不懂他们的世界,那么问题来了,作为一个程序猿,我们如果能够自己设计界面,自己设计想要的元素,那会怎么样呢?
同时还有一个问题可以解决,在接到私活的时候,一般都是一条龙服务直接做出app交付收钱,那么在这个环节中有一个角色我们程序猿是无法替代的,那就是设计,因为如果不懂得设计理念和技术的话,完全没办法弄。所以为了这一点,我们也要下定决心学习设计,现在设计界,有主流的几个软件,PS首当其冲,Ai最近也很火,当然设计移动App的话,Sketch是必不可少的,在每个程序猿都需要学到的一个工具:Markman,这个非常有用的丈量工具。所以我们要学习的话,得先把这些软件搞定:PS,Ai,Sketch,Markman;那么这里最大的难点也是最多的知识点就是PS了,他不仅能够帮助我们设计,还可以装逼!
下面从技术角度来分析PS的核心技术点
其实我们做过图片处理都知道一个很牛逼的库,就是OpenGL,那么PS就是利用这个库来进行处理的,PS中的几个概念和OpenGL以及我们在使用Android的Canvas去自定义View的时候原理都差不多:
1、PS中的图层,说到图层其实很简单理解,就是画纸,而每次在进行操作的时候都需要一张背景图,这个背景图就是画板,Android中自定义View的时候,其中Canvas就是画板,默认是有一张图层的,所以可以直接绘制了,有时候我们会调用save方法来保存当前图层的状态,其实这个方法还会新创建一个图层,这时候我们可以对新图层在进行绘制操作,而不影响第一个图层。PS中的原理也是如此,在处理任何图片的时候,都是需要一个图层来作依托的。
2、移动旋转缩放,这个是PS中比较简单的功能,直接使用Ctrl+T即可,在Android中我们有相应的api去进行操作,而这些操作折射到OpenGL中,其实就是通过坐标变化来实现的。
3、纹理滤镜羽化,这个是图片处理最牛逼的地方了,而这些在Android中可以直接使用SurfaceTexture实现即可。
4、PS中的选区功能,如果说PS中没有了强大的选区功能,那么PS将会黯然失色,选区是所有操作的根本,比如常用的抠图大法,选区至关重要,一般操作选区有两种,一种是直接使用魔术棒,这个是正对于选择区和背景区颜色相差较大的情况下,还有一种就是钢笔工具,就是使用钢笔工具弄出一个选区路径,而这里可以支持贝塞尔曲线,这个会联想到Android中的Path类,使用这个类可以绘制一些多边形,无规则的曲线运动等。
上面就简单的介绍了PS中的一些重要功能,当然还有很多功能,后面会一一讲解!
UI学习并不是非常的困难,至少比写代码简单,他主要还是需要灵感和艺术细胞,软件用久了谁都会,所以从这篇文章开始我们就开始陆续介绍如何使用PS修图,使用Ai制作矢量图,使用Sketch进行丈量设计。先来介绍一下PS的大体学习路径:
1、介绍图层概念以及常用快捷键
2、选区功能介绍
3、图层样式设计
4、色相,饱和度,亮度功能介绍
5、曲线功能介绍
6、通道功能介绍
当然还有一些细节知识点,比如羽化,滤镜等功能,到时候会涉及到的。
下面为了说明UI设计的重要地位,用一个案例来分析一下PS的强大之处:
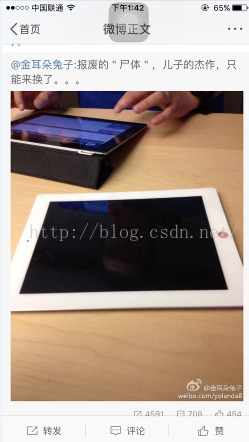
最近,我们的宝宝在婚姻上出现了一些问题,当然我们希望宝宝能够速度走出来,继续给我们带来欢乐!伟大的网民开始追究宝宝的离婚原因,知道原因知道,就开始狂喷,历史信息毫无遮掩的全部暴露出来,还有一个细心的网友,尽然能够从一个ipad上找到线索,效果图如下:
出轨女的一则微博信息,眼尖的网友看到ipad中有一个人影,所以这时候如果想知道这个人是谁,那么就需要借助强大的PS功能进行,反色或者是亮度调节功能了:
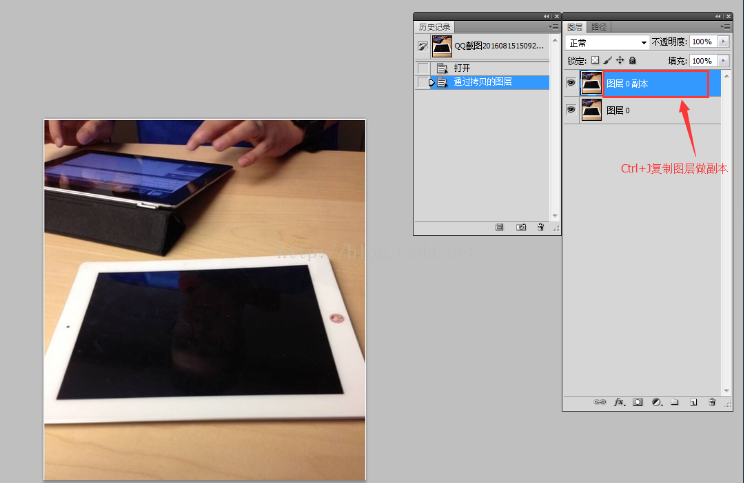
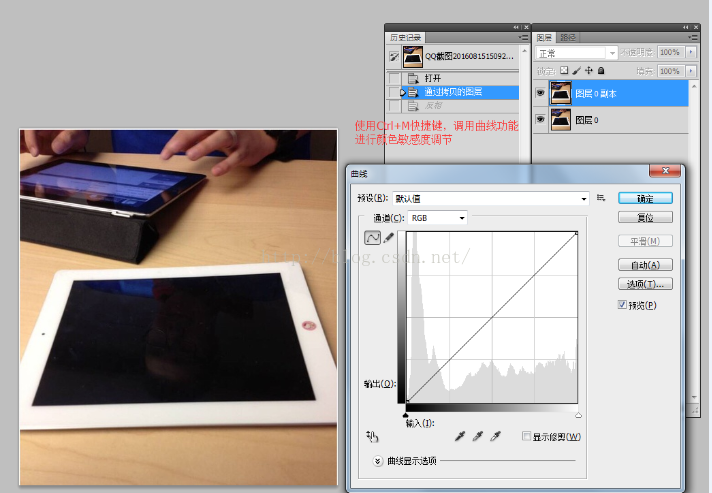
第一步,打开PS选择图片
我们使用Ctrl+J新建一个图层作为副本。
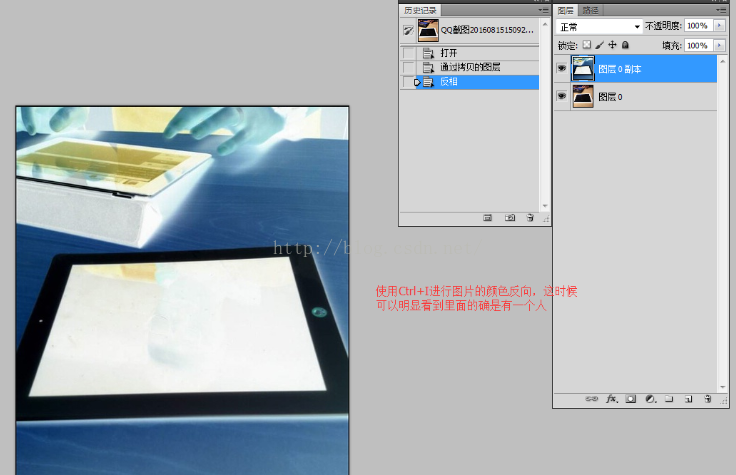
第二步:反色查看
使用Ctrl+I进行图片反色处理,这时候发现人影清晰可见了
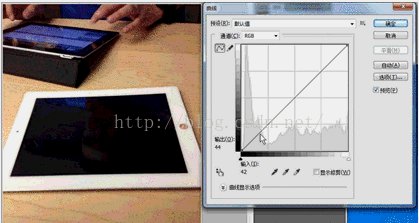
第三步:使用曲线功能,完全展示人影
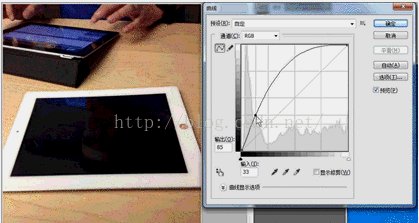
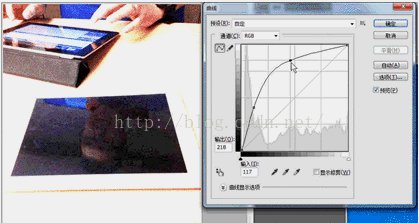
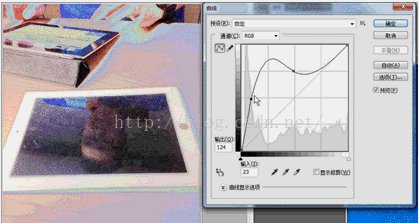
使用Ctrl+M调用曲线功能,这里的曲线功能可以调节图片的饱和度,色相,亮度,所以说曲线功能强大到你必须要掌握了,后面会介绍这个曲线表格代表什么含义的:
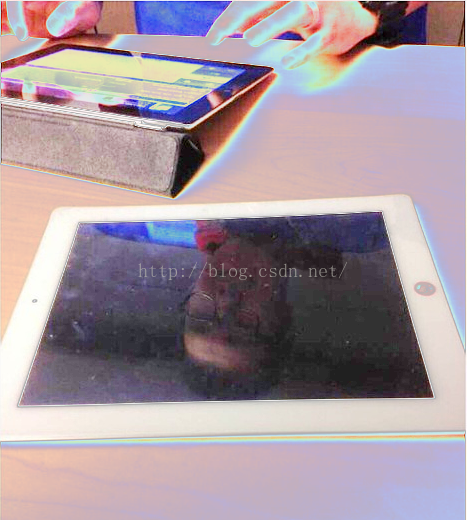
最后看一下最终的效果:
这时候就可以清晰的看到这张图片中隐藏的头像了,果然是他,所以这时候发现找证据其实很简单,关键是看你会不会使用科技去寻找了!通过这个案例可以发现,PS已经深入我们的日常生活了,所以得趁着脑子还灵光,速度学习以备后患!

更多内容:点击这里
关注微信公众号,最新技术文章干货实时推送